Today I researched a few integration options that I thought would interest other bloggers. One thing that I found that many bloggers are interested in integrating into their site is the Featured Article option.
Featured Article gives your site a professional appearance, and once you have created 3 or 4 posts under this area you will see the benefits of it.
Today I will introduce a few ideas on how to set up the featured article option and what plugins that should be used.
1. Simple Sticky Post in WordPress
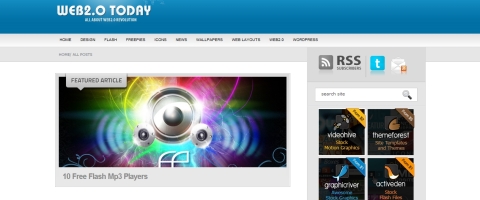
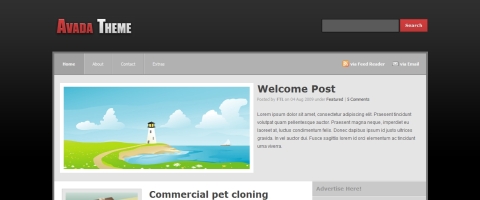
Simple sticky post is the simplest way to display featured articles in your blog. Typical way for the new bloggers, yet it is easy, simple and effective.
With this method, you can show (simple image, post title and post excerpt) from the selected category. Example as below.

So how can we display this simple sticky post in our theme?
Follow these simple steps:
-
- To show featured post only in the home page, you can use the code below.
[sourcecode language=”css”]<?php if(is_home() !is_paged()): ?>
<?php // Featured posts go here.
include (TEMPLATEPATH . “/featured.php”); ?>
<?php endif;?>
[/sourcecode]
-
- Adding the new template where we can call the feature post from. Simply add the new template to your wordpress directory under the name ( featured.php ). This file will contain the featured post elements (Numbers, Category, Style, etc..).
- To add the code that shows the featured post content (featured post image – featured post title – excerpt – and the featured category). Look at the example code below.
[sourcecode language=”css”] <!– start Featured –>
<?php query_posts(“showposts=1&cat=6″); ?>
<?php while (have_posts()) : the_post(); ?>
<div id=”featured”>
<div id=”featured2″>
<div id=”featurediv”>
<div class=”epic”>
<a href=”<?php the_permalink() ?>” rel=”bookmark” title=”Continue reading <?php the_title(); ?>”><img src=”<?php $values = get_post_custom_values(“Thumbnail”); echo $values[0]; ?>” alt=”Continue reading <?php the_title(); ?>” /></a>
</div>
<div class=”etext”>
<div class=”ehead”>
<h2><a href=”<?php the_permalink() ?>” rel=”bookmark” title=”Continue reading <?php the_title(); ?>”><?php the_title(); ?></a></h2>
<div class=”entryinfo”><?php edit_post_link(‘Edit’, ”, ‘ |’); ?> Posted by <strong><?php the_author(); ?></strong> on <?php the_time(‘d M Y’); ?> under <?php the_category(‘, ‘) ?> | <?php comments_popup_link(‘0 Comments’, ‘1 Comment’, ‘% Comments’); ?>
</div>
</div>
<div class=”post”>
<?php the_excerpt(); ?>
</div>
</div>
<div class=”clearer”></div>
</div>
</div>
</div>
<?php endwhile; ?><!– end Featured –>[/sourcecode]
- You can change the number of sticky posts or featured posts from the code above, Also you can select the category where you can call posts from.
I would consider this the simplest way to show Featured article in WordPress blog.
2. Featured Content Gallery

Featured Content Gallery is the first plugin released for displaying sliding feature article in your wordpress blog. It creates an automated sliding gallery with latest featured articles added to your site. It is based on one sliding gallery with two arrows in the sides that allows visitors to rotate between different featured posts.
Finally, A very powerful back-end for user to change the option of the sliding gallery (width, height, color, etc.).
Features:
- Single category only supported.
- Height, Width and Text Overlay values can be configured.
- Can be displayed on the WordPress Blog by using one line php statement.
3. D13Slideshow

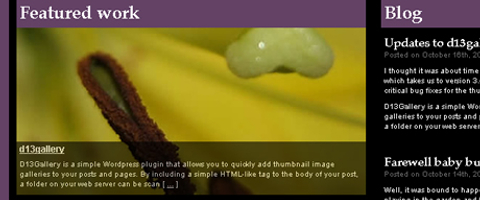
D13Slideshow plugin is another wordpress plugin to display featured posts in your blog. It creates an animated slide-show of maximum of 10 posts.
By inserting the code into your wordpress template you will be able to display the featured articles in a tasteful manner by using customized settings from the powerful admin backend that is offered. This plugin is different from other plugins in using the prototype and scriptaculous JavaScript libraries.
Features:
- The ability to select posts by drop-down or text entry.
- Improved HTML and CSS.
- Improved support for Internet Explorer.

J- post- slider plugin designed to show feature post in fancy appearance in j-qurey box. Sliding images with Excerpted text to overlay it in many different positions, Mouse-over stop the animation.
A powerful back-end where you can change the slider setting, colors, opacity, rotating time etc.
Features:
- Choosing Number of featured articles.
- Post order ( latest , random , Oldest ).
- Images for animation box.
- Rotating time and speed.
- Post excerpt.
- Select the featured category.
5. Featured articles plugin for WordPress (With Moo Tools)

Featured Article Plugin With Moo tools is designed to give wordpress special appearance with sliding-show and navigation between featured articles.
This plugin is different from the others as it contains dot like navigation where you can select specific post instead of clicking next and previous.
It features a powerful Admin back-end where you can control the following;
- Number of featured articles to display.
- The order in which they will appear.
- The plugin Always calls the first image from the Featured post if there.
Features:
- Add Featured Post Section Title.
- Limit the number of character For description.
- Featured Articles Number To display.
- The display order (Random, New, old).
- Thumbs Display.
6. WordPress Featured Content Slideshow

I consider this plugin to be one of the best wordpress plugins to use for displaying featured article in your blog. It shows up to five featured posts in very awesome slide-show appearance (You can see the Demo Link Above).
On the left side of the slide-show it displays an image for every post while on the right side, there are all the titles (and a small description under the title) of the Posts.
The slide-show highlights the active post and repeats automatically after getting to the 5th-Post.
You have a strong administration area to adjust the category,the number of posts, the width and height, and colors.
Features:
- Titles and small description for every featured post.
- Navigation possibilities (when hitting a Title the Image appears).
- An image for every different featured post.
- A powerful administration back-end for posts and styles of the slide-show.
- Java-script effects.
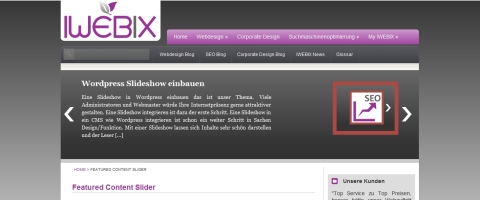
7. Featured Content Slider For WordPress

Wp Featured Content Slider Similar to simple featured post as previously explained above. However, it has a nice java-script slide-show/slider for wordpress. It can be integrated anywhere on your Blog/Website.
Based on calling specific post (excerpts) from the selected category, adding post image thumbs beside it in a way that looks very nice.
Features:
- Featured Posts with (excerpts).
- A nice Image next to the Text (Selected Via Custom Field).
- An Administration Setting for Category and Post Items.
- A Java script / css Effect when sliding to another Post.
- Arrows for navigating through the Posts.
8. Featured Content Slider Using (jQuery)

This tutorial will show you how to add sexy featured content slide-show to your wordpress site using jQuery UI library.
Click here for tutorial
9. Slick Auto-Playing Featured Content Slider

Based on Coda slider Jquery Plugin. Simple Easy and beautiful.
Click here for tutorial
10. Easy Image with Content Slider (Demo)

Easy image with content slider enables images to slide with nice appearance based one JavaScript and css.
This tutorial will show you how to add easy image slider to your wordpress blog with simple instructions .
Click here for tutorial
Some awesome example websites with featured articles layout for your inspiration:
WParchive.com

WpElites.com

NaldzGraphics.net

CSSJockey.net

Glow theme from Elegant themes

Web2Today.com