This is a simple tutorial for beginners in WordPress on how you can defer parsing of JavaScript to improve the page loading performance of your blog. This also improves your Google Page Speed score which is a search engine ranking factor used by Google.
Initially, JavaScript interferes with the other important page elements loaded such as your main text content that the visitor wants to see first. If JavaScript elements are taking so long to load, it will block the initial rendering of your content and other important parts forcing your visitor to close your page or even press the browser back button. Therefore this aspect can affect user experience.
Basic Tools Needed: Firebug and Google Page Speed
First, it is recommended you use latest version of Firefox web browser; then download and install Firebug.
Once you get that working, you need to download and install Google Page Speed add-on for Firebug. Make sure to select the “Page Speed Extension for Firefox”.
Restart your Firefox browser and go to your WordPress blog. Perform the following steps below:
1.) Select any of your WordPress post and load it completely in the browser.
2.) In your Firefox browser, go to “Web Developer” – “Firebug” – Go to “Page Speed” tab and click “Analyze Performance”. Google Page Speed will then analyze the page.
3.) You should see an issue reported as “Defer Parsing of JavaScript”. Expand that one; it should look similar to this:

It shows that there around 863Kb of JavaScript parsed during initial page loading. This interferes with the normal page loading of your more important blog sections. Examples of JavaScript as reported in the Page Speed report are Facebook like box, Facebook like button java script, etc.
You need to use a combination of Firebug and Google Page Speed to assess the improvement after you have deferred the parsing of JavaScript. The goal is to lower down the kilobytes of java script loaded to a possible minimum.
Enable jQuery in WordPress
In this tutorial, you will be using jQuery library to defer the parsing of JavaScript in your WordPress blog. The good thing is that jQuery was included with the recently released versions of WordPress.
This will be used by your themes and your plug-ins. The path to the jQuery library in WordPress is (as of WordPress 3.3): /wp-includes/js/jquery/jquery.js?ver=1.7.1
To check if your WordPress blog already loaded jQuery, follow the steps below:
1.) Go to any of your WordPress post and load them completely in the browser.
2.) View the page source code of that post.
3.) If your themes already loaded jQuery library, you should see the path to the library: /js/jquery/jquery.js?ver=1.7.1
In most cases, it will show in the head section if you are logged-in as administrator or it will show somewhere in the footer if you are not logged in. Also it will be loaded by some of the plug-ins and currently used themes.
If you do not see the path, you need to enable jQuery by following the steps below:
1.) Login as administrator to your WordPress blog.
2.) Go to header.php file of your theme and add this PHP source code just before </head>
<?php wp_enqueue_script('jquery'); ?>
3.) Save the changes.
4.) If you are using any cache solutions such as WP Super Cache or Quick cache, you need to clear the cache and load the page again so that your changes will be incorporated.
5.) Load any of your WordPress post again and view the page source; you should now be able to see the path to your jQuery library in wp-includes.
Note: A more recommended method of enabling jQuery in WordPress is to use Google libraries plugin.
Sample Application: Defer Parsing of Facebook Likebox and Like Button
Let’s have an actual illustration on how to actually defer parsing of JavaScript using jQuery in WordPress. One of the commonly used widgets in the WordPress blog is Facebook like box and like button. These widgets depend on the JavaScript hosted on Facebook. It actually slows down the loading of the page because these elements can be heavy at times.
It is recommended that you backup affected template files in your WordPress blog before doing any changes. Follow the steps below:
1.) Get the actual code of Facebook Like box widget and Like Button used by your WordPress blog, for example:
Facebook Like Box example code:
<div id="fb-root"></div><script src="https://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<fb:like-box href="http://www.facebook.com/pages/php-developerorg/148874655176387/" width="278" show_faces="true" stream="false" header="true"></fb:like-box>
Facebook Like Button example code:
<iframe src="https://www.facebook.com/plugins/like.php?href=<?php urlencode(the_permalink());?>&layout=standard&show_faces=false&width=385&action=recommend&font=verdana&colorscheme=light&height=35" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:385px; height:35px;" allowTransparency="true"></iframe>
2.) Define a new JavaScript global object that can be used for jQuery exclusively for your deferred applications. This will avoid any conflicts with the use jQuery for your plug-ins and themes. Also since this deferred element would now be placed outside the WordPress loop, you need define a variable for retrieving the permalink URLs.
<?php
//Retrieve post ID for retrieving permalink URL
global $wp_query;
$thePostID = $wp_query->post->ID;
?>
<script type="text/javascript">
$myjQueryvariable = jQuery.noConflict();
</script>
Place the code after:
<?php wp_footer(); ?>
In your templates.
3.) Define the jQuery syntax for deferring the Facebook like box and button. This is the complete working jQuery code:
<script type="text/javascript">
$myjQueryvariable(document).ready(function() {
$myjQueryvariable(‘#deferfacebooklikebox’).append(‘<fb:like-box href=”http://www.facebook.com/pages/php-developerorg/148874655176387/” width=”278″ show_faces=”true” stream=”false” header=”true”></fb:like-box>’);
$myjQueryvariable(‘#deferfacebooklikebutton’).append(‘<iframe src=”http://www.facebook.com/plugins/like.php?href=<?php echo urlencode(get_permalink($thePostID));?>&layout=standard&show_faces=false&width=385&action=recommend&font=verdana&colorscheme=light&height=35″ scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:385px; height:35px;” allowTransparency=”true”></iframe>’);
jQuery.getScript(‘http://connect.facebook.net/en_US/all.js#xfbml=1’, function() {FB.init({status: true, cookie: true, xfbml:true});});});
</script>
Place above jQuery code just after:
<?php
//Retrieve post ID for retrieving permalink URL
global $wp_query;
$thePostID = $wp_query->post->ID;
?>
<script type="text/javascript">
$myjQueryvariable = jQuery.noConflict();
</script>
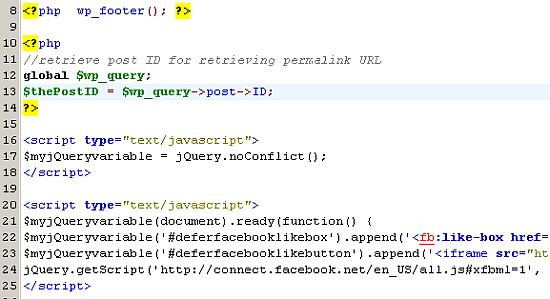
Screenshot of the above code implemented:

4.) Replace the old Facebook like box code and button with a div id referencing to your jQuery code. For example:
<div id="fb-root"></div> <script src="https://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<fb:like-box href="http://www.facebook.com/pages/php-developerorg/148874655176387/" width="278" show_faces="true" stream="false" header="true"></fb:like-box>
Replace the above code simply with:
<div id="fb-root"></div>
<div id="deferfacebooklikebox"></div>
“deferfacebooklikebox” is the div id used by your jQuery code to identify with the Facebook like box.
Then for the Facebook like button, replace:
<iframe src="https://www.facebook.com/plugins/like.php?href=<?php urlencode(the_permalink());?>&layout=standard&show_faces=false&width=385&action=recommend&font=verdana&colorscheme=light&height=35" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:385px; height:35px;" allowTransparency="true"></iframe>
With:
<div id="deferfacebooklikebutton"></div>
Where “deferfacebooklikebutton” is the div id used by your jQuery code to identify with the Facebook like button.
Screenshot of actual code implementation:

5.) Save all changes then clear the cache of your WordPress blog (if you are using any cache solutions).
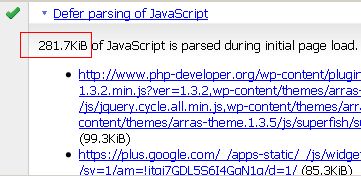
6.) Reload any of your WordPress posts and run Google Page Speed again. Take note how much improvement was made. For example, below is the screenshot after implementation:

Based on the results, the amount of JavaScript during the initial page load was reduced from 862.3kB to 281.7kB after deferring Facebook like box and like button. This could be reduced further if other JavaScript elements are deferred also.
However, you cannot defer all JavaScript particularly the Google Ad Sense scripts and other related scripts because doing so is against the terms and conditions of Google Ad Sense.
Adding another Facebook related widgets to defer
In the above code, you can further add another Facebook related scripts which are JavaScript-heavy for example the Facebook comment box. To do this, simply add a new line and assign a new id in your existing jQuery code above, e.g.:
$myjQueryvariable('#deferfacebookcommentbox').append('<fb:comments colorscheme="dark" num_posts="5" href="<?php echo get_permalink($thePostID); ?>"></fb:comments>');
And then replace the original Facebook comment box code in your template with the div tag referenced to an assigned id used in the jQuery code (e.g. deferfacebookcommentbox):
<div id=" deferfacebookcommentbox"></div>