Bounce rate is always a big problem for bloggers particularly for these reasons:
1.) High bounce rate means that readers do not engage with their blog too often; a sign of poor blogging quality.
2.) Higher bounce rate can correlate with low blog income because visitors view more pages resulting in less page views. Higher page views are always important for increased blog income or conversion rate.
Well there a lot of classic techniques to reduce bounce rate which you should already be implementing:
1.) Improving faster website loading.
2.) Quality content.
3.) Good website design.
It is recommended to focus on the first three techniques above before proceeding with the rest of the tips discussed in this tutorial. There are lot of great tutorials that you can find on the web.
OK let’s discuss some rare tips on how you can minimize blog bounce rate. These methods have been tested to work.
Tip#1: Increase your overall blog post font size by 1px or 2px
Benefit: Around 0.5% to 1% reduction in Bounce rate
Details: Sounds so simple isn’t it? The concept is that smaller font size discourages your readers to engage/read in the blog too often, simply because it’s very hard to read. Of course they can zoom it out with their browser, but this is not the way most of your users would behave.
To improve your font size:
1.) Install Firebug in your Firefox browser.
2.) Go to any of your blog posts and load them completely.
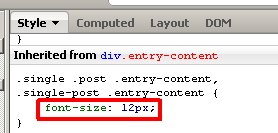
3.) In your Firefox, go to Web Developer – Firebug. Enable click an element to inspect and go to your existing blog post paragraph. On the right, it will return the CSS affected line used by blog post with the font size. Scroll down until you see like this:

Since its 12px try changing it to 14px. You will immediately notice that the content appears more readable than before. To permanently implement these changes, edit your CSS file and upload it back to your server.
Note: While increasing font sizes are good, too much of it can be detrimental. So use your eyes to decide whether the readability of your post would improve or worsen with increasing font sizes.
Also blend the increase of font size in your post with the font sizes used in your sidebar, ads, etc. to maintain a consistent look and feel in your blog.
Tip#2: Reduce the height of your header
Benefit: Around 1% to 3% reduction in Bounce rate
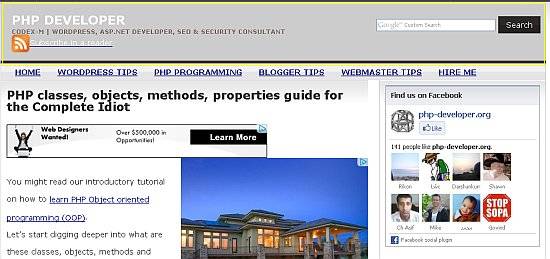
When your pages loads slow in some instances (slow connection in the part of your user) and your header section is very high. Chances are users do not immediately see the content and bounce back to where they came. You need to reduce this height to a minimum. It simply takes a simple CSS work. For example, this is the original header (enclosed in yellow):

The height of that is 90px. Now this is the reduced version (around half of the original height). It now looks cleaner and simple. The RSS feed which is not so useful has also been removed.

One reason why reducing header height can reduce bounce rate is that your most important content and links should now be more visible above the fold.
Tip#3: Show related & popular posts above the fold
Benefit: Around 3% to 5% reduction in Bounce rate
When user are reading your posts, sometimes they need to find out more information relating to that post. So show them all the related and popular posts in your blog for better user experience. It is important to show them above the fold so that users can get an immediate idea what are your other blog important contents. This would make them stick longer to your blog resulting in a lower the bounce rate.
To show them:
1.) Download YARRP and activate the plugin.
2.) Download WordPress popular post plugin and activate it also. Configure to return graphics for more eye catching popular post
2.) Make sure both related and popular post links are viewable above the fold.
Tip#4: Reduce Ads above the fold
Benefit: Around 3% to 10% reduction in Bounce rate
This is self-explanatory but if you have a lot of ads above the folds; it will tend to scare serious readers in your blog. It is because you are giving them an impression that your blog is made for advertisement and not for showcasing serious content.
Therefore, reduce the ads. It is recommended to have at least one solid ads above the fold (Google Adsense for example). The big rectangle ads besides your content. Configure it to return thelargest font size for biggest impact. If you using Google Adsense, adhere to the best practices of Google AdSense placement.
If you are using in-text advertising such as Infolinks, consider limiting the number of links to at most 3 per post.
Tip#5: Open all external links in new window
Benefit: Around 1% to 3% reduction in Bounce rate
This is self-explanatory. External links contribute to your bounce rate because once the user clicks on it, they are technically leaving the site.
However, by opening all external links in new window; your visitors is still on your site. To do this easily, you will be using the open external links in new window plugin. Simply upload and activate them in your WordPress admin. You do not need to set any settings.
Tip#6: Show “Next” post at the bottom or interactively
Benefit: Around 3% to 10% reduction in Bounce rate
One classic technique implemented by New York Times is that you will be presented with “Next post” which will animated at the bottom of the post. This looks like this:

This can be realized by downloading upPrev Previous Post Animated Notification plugin.
Upload the plug-in; activate then do the following:
1.) In your Worpress post single template. Add this somewhere at the end of your posts:
<div id="nextpostdisplay"></div>
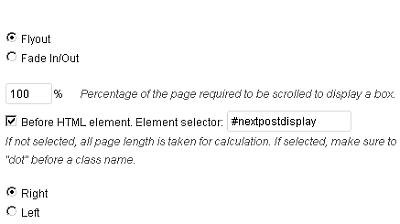
2.) Then in the upPrev configuration in your WordPress admin settings, configure as shown in the screenshot:

Tip#7: Internal linking power
Benefit: Around 3% to 5% reduction in Bounce rate if your blog have a lot of posts and lot of internal links.
Finally; when you are writing or editing posts; do not forget to link to your other posts naturally. Internal linking is a long proven method of reducing bounce rate.
The following are the tips:
1.) Link using consistent anchor text throughout the blog. For example, if you link to post X using widget as the anchor text. Then make sure that in all of your other post; you are linking to post X using widget as the anchor text.
This consistent linking cannot only help reduce bounce rate but it helps the ranking of post X in search engines for the keyword X.
2.) Make sure that you know your strong ranking keywords in search engines and what are the ranking WordPress posts. Then implement strategy#1 to interlink your posts using those keywords and ranking blog posts.
As a summary if you have completely implemented the seven tips in this tutorial. You should be expecting a 5% to 10% overall reduction in bounce rate in most cases.