
It’s very important that every website owner has something special for their mobile visitors – something that improves the experience of visitors who visit the website on mobile devices. This is because mobile visitors take up the most number of Google searches and website visits than any other devices. If your site is running on WordPress, find out how to setup Google AMP on WordPress to give your visitors the best experience!
What is Google AMP?
Google AMP (Accelerated Mobile Pages) is an online publishing format, created by Google as a competitor to Facebook’s Instant Articles, which aim to make web pages load faster on mobile devices. This is achieved by optimizing website files and making it easy for smaller devices to load the web pages faster.
Advantages of Google AMP
You have plenty of reasons to implement Google AMP. Some of them are mentioned below:
- It’s open source. You can set this up for FREE
- AMP speeds up the loading time of your site
- Rank better in Google search engine result pages
- Improve conversions/engagement
How to setup Google AMP on WordPress
Probably some of its negative aspects could not convince you to give up on Google AMP. Since there are plenty of different ways AMP helps you have better performance on mobile devices. So let’s know how to set things up on WordPress.
So let’s find out how to set things up on WordPress.
- Install the AMP plugin into the system just like how you install every other WordPress plugin on your WordPress Dashboard.
- Activate the plugin.
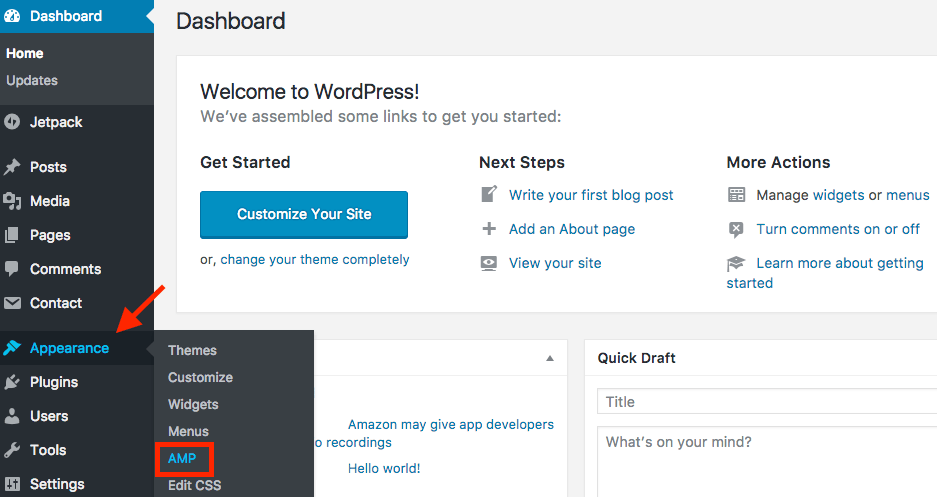
- Go under ‘Appearance’ and click on the AMP.

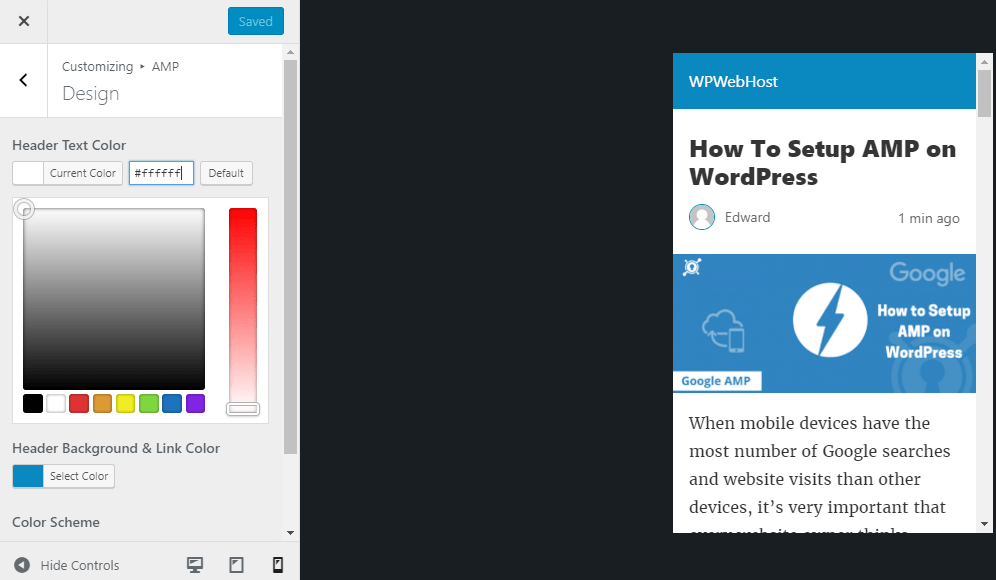
- You can customize the look of your mobile page view here.

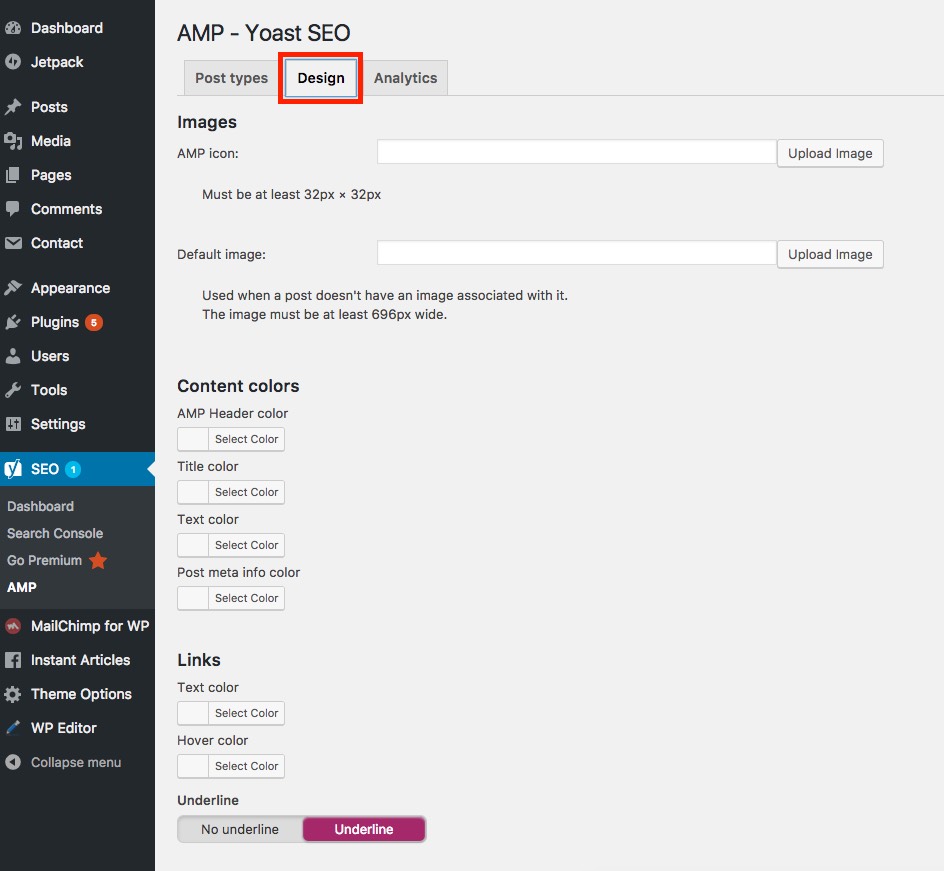
CUSTOMIZE THE PRESENTATION OF YOUR WEBSITE IN GOOGLE AMP WITH YOAST SEO & AMP PLUGIN
You can add more customizations with other WordPress plugins as the AMP plugin for WordPress offers very limited customization options.
Yoast SEO & AMP plugin is one of the best plugins for customization.
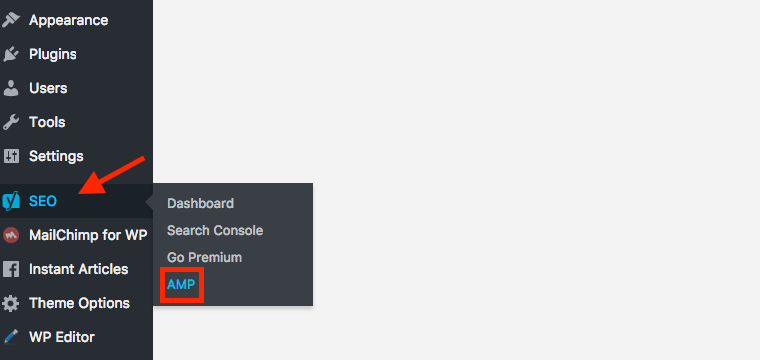
- Go to the dashboard, hover over SEO and click on AMP after you’ve installed and activated Glue for Yoast SEO & AMP plugins.


Do you need any assistance? Feel free to leave a comment if you have any problem with implementing Google AMP on WordPress. Oh by the way, there are plenty of useful tutorials and recommendations for WordPress users on WPWebHost’s blog.
Stay tuned. Meanwhile, keep visiting our blog for more, and do more with your WordPress site!
Cheers.