
In this tutorial, we will guide you on how to create an “About Us” widget with widget options. Before we begin, please make sure that your WordPress theme is widget-ready. If it’s not widget-ready, this blog post might be able to help you.
Registering the widget
First thing we need to do is to register the custom widget so that it will appear in the list of available widgets.
Open your theme’s functions.php and add these codes:
wp_register_sidebar_widget( 'about_us_widget', // your unique widget id 'About Us', // widget name 'about_us_widget_display', // callback function to display widget array( // options 'description' => 'Description of what your widget does' ) );

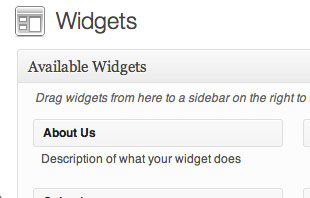
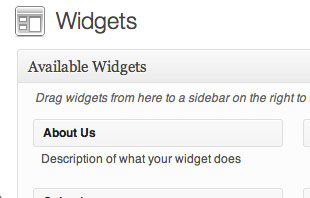
• Now, you should be able to see a new widget called “About Us” in the list of available widgets.
• The callback function, “about_us_widget_display” in our case, will be triggered when the widget is displayed. We will create that function later.
Registering the widget control
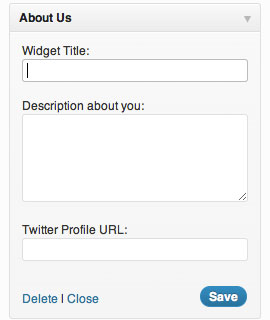
We want to be able to set options for the custom widget, so we must register widget control using wp_register_widget_control() function. In this tutorial, we will create three options: Widget Title, Description About You and Twitter Profile URL.
Append these codes to the codes we added just now:
wp_register_widget_control( 'about_us_widget', // id 'about_us_widget', // name 'about_us_widget_control' // callback function );
• The codes above registered widget controls for the custom widget.
• Use widget id for first two parameters.
Now it’s time to work on the callback function:
function about_us_widget_control($args=array(), $params=array()) { //the form is submitted, save into database if (isset($_POST['submitted'])) { update_option('about_us_widget_title', $_POST['widgettitle']); update_option('about_us_widget_twitterurl', $_POST['twitterurl']); update_option('about_us_widget_description', $_POST['description']); } //load options $widgettitle = get_option('about_us_widget_title'); $twitterurl = get_option('about_us_widget_twitterurl'); $description = get_option('about_us_widget_description'); ?> Widget Title:<br /> <input type="text" class="widefat" name="widgettitle" value="<?php echo stripslashes($widgettitle); ?>" /> <br /><br /> Description about you:<br /> <textarea class="widefat" rows="5" name="description"><?php echo stripslashes($description); ?></textarea> <br /><br /> Twitter Profile URL:<br /> <input type="text" class="widefat" name="twitterurl" value="<?php echo stripslashes($twitterurl); ?>" /> <br /><br /> <input type="hidden" name="submitted" value="1" /> <?php }

The function above performed 2 simple task:
1. get_option and display the options
2. update_option if the form is submitted
Creating the widget callback function
Now that we have done creating the widget control, we should create our widget display function next. We need to replicate text widget’s behaviour.
Append these codes to your file:
function about_us_widget_display($args=array(), $params=array()) { //load options $widgettitle = get_option('about_us_widget_title'); $description = get_option('about_us_widget_description'); $twitterurl = get_option('about_us_widget_twitterurl'); //widget output echo stripslashes($args['before_widget']); echo stripslashes($args['before_title']); echo stripslashes($widgettitle); echo stripslashes($args['after_title']); echo '<div class="textwidget">'.stripslashes(nl2br($description)); if ($twitterurl != '') { echo '<p><a href="'.stripslashes($twitterurl).'" target="_blank">Follow us on Twitter</a></p>'; } echo '</div>';//close div.textwidget echo stripslashes($args['after_widget']); }
• This function accepts two parameters: $args and $params. We can ignore $params as we don’t need it here.
• $args is an array carrying your dynamic sidebar’s information (when you register_sidebar()).
• The useful things in $args are the HTML codes that wrap the whole widget and widget title.
• The rest of the code are quite self-explanatory.
Working example
Here’s a example of how the widget would look like.
If you have any problem following this tutorial, feel free to contact me and I will try my best to help.