
This is a WordPress tutorial for integrating Google custom search to power up your WordPress search results. This tutorial assumes you have basic knowledge in PHP programming.
There are two common methods:
1.) Simple method – adding Google Custom search JavaScript on your WordPress sidebar as a widget. This does not require any plug-ins or knowledge in PHP.
2.) Template Method – in this method, a dedicated WordPress template page would be created to host Google search results along with ads (if you choose to enable it). This requires some PHP programming knowledge.
Add a Google Custom Search Widget on your WordPress sidebar
Let’s start with the simplest. Follow the steps below:
Step1.) Login to your WordPress administration panel.
Step2.) Go to Appearance – Widgets.
Step3.) Under “Available Widgets”, click and drag “Text” (Arbitrary text or HTML) to your existing sidebar (either “Primary Sidebar” or “Secondary Sidebar” depending on your currently used Theme).
Step4.) Go to official Google page on custom search widget code.
Step5.) Scroll down on that page and copy that code under “Copy and paste this code snippet into your webpage”. Paste to the blank text widget on Step3.
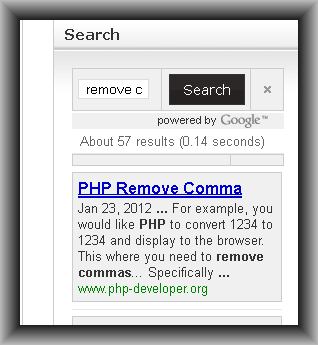
Step6.) Save changes. This is how it looks like:

In 99% of the cases, you do not need to edit that and it should be fully working.
Template method on integrating Google Custom search
Follow the procedure below:
Step1.) Using your favourite PHP editor or any code editor such as Notepad ++, create a blank empty file where you can write a PHP code for your search result. Save it as: searchresultpages.php
Step2.) On top of the code, paste this one:
<?php
require('/path/to/your/wp-load.php);
//load wordpress header
get_header();
?>
Step3.)Bear in mind that you need to determine the absolute server path to your wp-load.php. This file can be found in your WordPress root directory (where index.php and wp-config.php are usually found).
This is an example result:

The path shown is as:
/home/phpdevel/public_html/absolutepath.php
This means that the path to your wp-load.php is (removing absolutepath.php):
/home/phpdevel/public_html/wp-load.php
Finally the lines of code previously would be updated to:
<?php
require('/home/phpdevel/public_html/wp-load.php');
//load wordpress header
get_header();
?>
The code above instructs WordPress to be loaded (because of wp-load.php) and then load the WordPress template header (in header.php where your CSS, JavaScript, title tag, etc. are found).
Step4.) Now that your WordPress header codes are instructed to be loaded with those first lines of PHP code, you can then instruct to load the rest (sidebar, footer and your Google custom search code). You will not be loading any text content such as your WordPress post content and this should be removed from the template.
To complete this step, login to your WordPress administration panel and then go to Appearance – Editor and click your post template (usually named as post.php in most WordPress themes). Copy it to a blank text editor (do not edit it online!).
Supposing this is your existing WordPress post template:
<?php get_header(); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
<div id="contain">
<br />
<?php get_sidebar(); ?>
<div id="content"><a name="content"></a>
<div class="post" id="post-<?php the_ID(); ?>">
<div class="cover">
<div class="entry">
<!– #Wordpress PHP loops here for the post template, not shown to shorten the code example –>
</div>
</div>
</div>
</div>
<div class=”skip-link”>
</div>
<?php get_footer(); ?>
Since you already loaded the header previously:
<?php get_header(); ?>
Then you only need to deal starting with:
<?php get_sidebar(); ?>
And there are also PHP codes between <div class=”entry”> for displaying WordPress posts which is needed. You need to remove those codes.
Step5.) Your searchresultpages.php would now be updated to:
<?php
require('/home/phpdevel/public_html/wp-load.php');
//load wordpress header
get_header();
?>
<div id="contain">
<br />
<?php get_sidebar(); ?>
<div id="content"><a name="content"></a>
<div class="post" id="post-<?php the_ID(); ?>">
<div class="cover">
<div class="entry">
<!– #Paste your Google Custom search code here –>
</div>
</div>
</div>
</div>
<div class=”skip-link”>
</div>
<?php get_footer(); ?>
Now you need to place your Google custom search code between <div class=”entry”>. The complete source would be in Step6.
Step6.) The Google custom search code that you can use is this:
<div id="cse-search-results"></div>
<script type="text/javascript">
var googleSearchIframeName = "cse-search-results";
var googleSearchFormName = "cse-search-box";
var googleSearchFrameWidth = 700;
var googleSearchDomain = "www.google.com";
var googleSearchPath = "/cse";
</script>
<script type="text/javascript" src="https://www.google.com/afsonline/show_afs_search.js"></script>
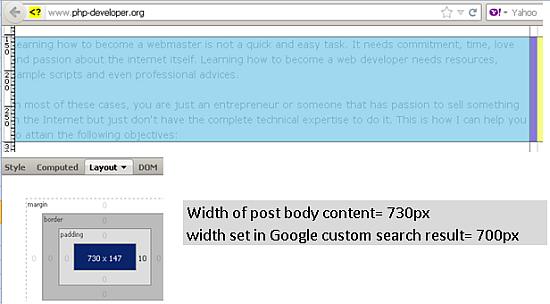
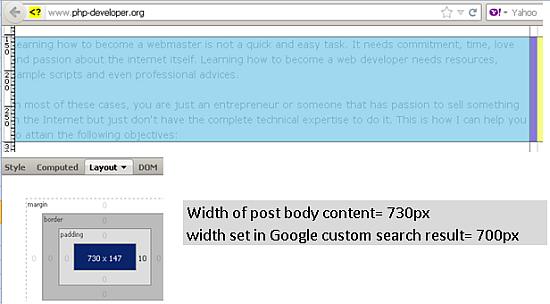
Only one important variable that you need to tweak is the googleSearchFrameWidth, you need to measure the content width of your template. Make some allowance, if the post body width is 730px, you can set to 700px as shown in the above example and the screenshot below:

The complete source code for searchresultpages.php:
<?php
require('/home/phpdevel/public_html/wp-load.php');
//load wordpress header
get_header();
?>
<div id="contain">
<br />
<?php get_sidebar(); ?>
<div id="content"><a name="content"></a>
<div class="post" id="post-<?php the_ID(); ?>">
<div class="cover">
<div class="entry">
<div id="cse-search-results"></div>
<script type="text/javascript">
var googleSearchIframeName = "cse-search-results";
var googleSearchFormName = "cse-search-box";
var googleSearchFrameWidth = 700;
var googleSearchDomain = "www.google.com";
var googleSearchPath = "/cse";
</script>
<script type="text/javascript" src="//www.google.com/afsonline/show_afs_search.js"></script>
</div>
</div>
</div>
</div>
<div class="skip-link">
</div>
<?php get_footer(); ?>
Step7.) The last step would be adding the form search box code. This is up to you where you would like to add the code. For usability reasons, you need to add it on the above the fold region of your template where users can easily see. It is recommended you add the form below as a sidebar widget, which is fairly easy to integrate in most WordPress themes. Simply use the one below:
<form action="http://www.example.com/searchresultpages.php" id="cse-search-box">
<div>
<input type="hidden" name="cx" value="partner-pub-xxxxxxxxxxxx" />
<input type="hidden" name="cof" value="FORID:11" />
<input type="hidden" name="ie" value="ISO-8859-1" />
<input type="text" name="q" size="31" />
<input type="submit" name="sa" value="Search" />
</div>
</form>
<script type="text/javascript" src="https://www.google.com/cse/brand?form=cse-search-box&lang=en"></script>
You need to replace the form action URL with the correct URL by changing the domain name. Also these lines:
<input type="hidden" name="cx" value="partner-pub-xxxxxxxxxxxx" />
<input type="hidden" name="cof" value="FORID:11" />
Are important only if you are an AdSense publisher and would be displaying ads in your search result; you can remove that if you do not want to display ads.
Step8.) Finally upload searchresultpages.php in your WordPress root directory. Also before testing make sure the Google custom search form box has already been added to your site.
You can see a working demo of the Google custom search implementation using template method in this site. Template method is very flexible because if you do not want to show sidebar (or other components) in your search result pages (to avoid clutter) then you can simply remove:
<?php get_sidebar(); ?>
In some cases, you might need to tweak further the code suggested to perfectly fit within your site theme.
Title Tag Fix on Search Result Pages
You might notice that the title tag is the name of your blog or site. Download your existing theme header.php file and backup it first. Then you can fix it as follows:
<?php
$currenturl=$_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"];
if (preg_match("/searchresultpages/i",$currenturl)) {
//this is a search result page, show appropriate title:
echo ‘<title>Search results</title>’;
} else {
//not a search result, show standard WordPress title
echo ‘<!– #Existing WordPress header title tag source code here –>’;
}
?>
You need to put that code in header.php. It works by PHP detecting the search result page URL. If it is true, it would display the proper search result title otherwise it will run the existing WordPress title tag PHP code.