
This is a useful tutorial for WordPress administrators and beginners in theme development. This talks about WordPress template hierarchy and its application. This topic can be so broad but let’s only talk about its most important implementation that you can use within your own website.
Observing your current WordPress theme files
By design, most WordPress themes contain template files for serving content from different sections in your WordPress site. These sections could be your blog post, categories, pages, homepage, tags, author pages, etc.
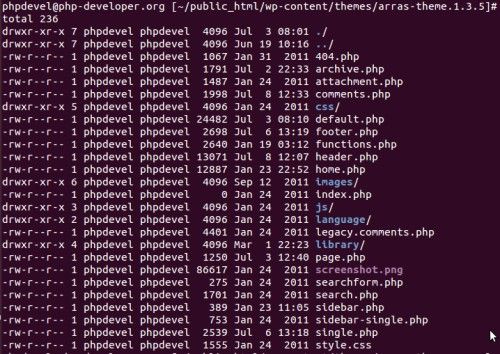
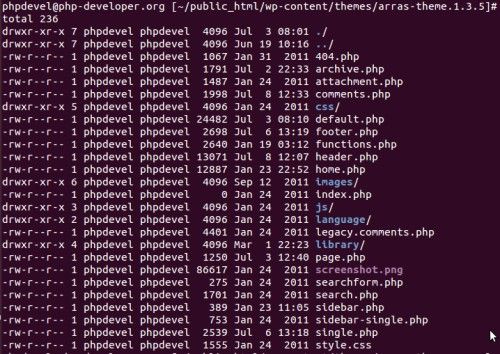
These template files are found in your WordPress theme directory: /wp-content/themes/theme_name/. For example below are theme files inside the Arras Theme accessed using SSH (secure shell):

The following are the most important template files for generating content:
1.) single.php – template file used by your posts.
2.) page.php – used in generating pages (not blog post) in your WordPress site.
3.) archive.php – archived pages. Categories and tags are also considered as archives.
4.) category.php – template specific for categories.
5.) tag.php – specific template for WordPress tags.
6.) index.php or home.php– template for generating front page content in your blog.
Sidebar.php, footer.php, etc. still belongs to the theme files but they are only part of the more important templates mentioned previously.
Most WordPress theme developers have the freedom to decide what templates they are going to use in representing different content sections of your site. For example, it is common to see WordPress themes that only uses archive.php for generating the following WordPress content:
1.) Categories
2.) Tags
So in this type of theme, you cannot see the following template files in your theme directory because they are not being used:
1.) category.php
2.) tag.php
Other example is where you realize home.php is the one being used to generate front page content instead of index.php. In some themes, there is no home.php but instead use index.php in serving home page content.
What you have just observed is the WordPress template hierarchy in action.
Template hierarchy in details
WordPress is programmed to interact with your theme files in presenting content to different sections in your site. WordPress core developers devises a template hierarchy to systematize the management of templates.
Think of template hierarchy as an order of importance. Each of the different content section of a WordPress website has its own canonical/official or standard template. For example, single.php is the canonical template when generating blog post content while category.php is the canonical template of WordPress categories. Other canonical templates are summarized on the previous section.
WordPress would be looking for this canonical template first in your theme directory before other templates would be considered.
Below are some example of the most important hierarchies applicable to most WordPress themes (the first one is the canonical template):
Generating blog post:
1.) single.php
2.) index.php
Displaying home page content:
1.) home.php
2.) index.php
WordPress page content:
1.) page.php
2.) index.php
Category content:
1.) category.php
2.) archive.php
3.) index.php
Displaying tags:
1.) tag.php
2.) archive.php
3.) index.php
Author content:
1.) author.php
2.) archive.php
3.) index.php
Search results:
1.) search.php
2.) index.php
Template to use if the URL is not found (404):
1.) 404.php
2.) index.php
How to use and understand them?
As discussed previously, WordPress will be looking first for the canonical/official template for displaying content in a specific section of your WordPress site. If its not available (probably because theme developers didn’t use it), WordPress will be looking for the second template file under its hierarchy.
For example, supposing author.php is not available in your themes, WordPress will be using archive.php since this is the second template in the hierarchy.
If archive.php is still not available, it will look for index.php that is the third and the last template in the hierarchy. If still not found; error or a blank page will be returned to the browser.
Another example is when category.php is not available or used by your themes, WordPress will look for archive.php to display category content. It is because archive.php is #2 in the template hierarchy (based on the above list). However if archive.php is also not available, WordPress will look for index.php and use it.
If you are examining the above hierarchies, you will notice that index.php can be used to generate any types of content in your WordPress site (regardless if it is a post, page, tag, categories, etc.) only if all canonical templates are missing. However, this is not a common practice and all themes do have its own specific templates for generating content in different sections of your WordPress site.
Practical Application – WordPress Theme Customization
Let’s implement what you have learned from the above template hierarchy details. One of the best application is customizing your themes. For example, supposing your theme only uses archive.php to display the following content:
a.) Categories
b.) Tags
c.) Date archives
One limitation of this setup is that there is only one template file to display three different sections of content. If you are going to customize your categories, tags and date archives such that they look differently from each other; then you will rely heavily on WordPress conditional tags to get the result.
This sounds OK for minor theme customization. A typical example is when you are implementing different styles for your H1 header tag for categories, tags and date archives. You can do this by setting different id that can be used by your CSS file in returning specific header tag style. A short PHP script using WordPress conditional tags can be implemented such as shown below:
<?php
if (is_category()) {
//This is category page
echo ‘<h1 id=”categoryheader”>This is your category header</h1>’;
}
if (is_tag()) {
//This is tag page
echo ‘<h1 id=”tagheader”>This is your tag page header</h1>’;
}
if (is_date()) {
//This is a date archive page
echo ‘<h1 id=”datearchive”>This is your date archive header</h1>’;
}
?>
Then in your CSS file (style.css for example), you can customize H1 tags to provide different size of fonts such as:
#categoryheader {font-size:20px;}
#tagheader {font-size:25px;}
#datearchive {font-size:30px;}
But if you are doing massive changes in your theme, then you might need to create the canonical template to make things easier to manage. In this case, you will not be using conditional tags anymore since you can directly coding the changes to the corresponding template file without using PHP.
So how are you going to create the canonical template for each types of content (tags and categories) based on the available archive.php?
Follow the steps below:
1.) Download archive.php to your desktop. Make a backup of it.
2.) Open archive.php using your favourite code editor (notepad will do).
3.) Open another blank file using a text editor.
4.) Copy and paste all the code from archive.php to this blank file.
5.) Save the file as category.php.
6.) Open another blank text file.
7.) Copy and paste all code from archive.php to this file.
8.) Save it as tag.php
9.) Upload both category.php and tag.php back to your WordPress theme directory.
10. Access your site to see the changes. Go to any archive, categories or tag page, you should see no errors.
Now you have specific template for each sections, its time to implement any massive design or coding changes that are specific to each templates. Using the previous example if you are implementing different styles to your header H1 tags on categories, tags and date archives without using PHP and conditonal tags:
In category.php template only add:
<h1 id="categoryheader">This is your category header</h1>
In tag.php template only add:
<h1 id="tagheader">This is your tag page header</h1>
In archive.php template only (where this is used for generating the date archive content) add:
<h1 id="datearchive">This is your date archive header</h1>
As you can see, you can implement the changes directly to the template file using HTML and not using PHP.
Summary on the Importance of WordPress Template Hierarchies
Supposing you are implementing the following complex changes “together” like:
1.) Displaying excerpts with thumbnails only on tag pages while serving normal content on date archives and categories (not using excerpt or thumbnail).
2.) Embedding lengthy jQuery slide shows to category pages only but not present on tags or other archive pages.
3.) Displaying different ad networks on categories, tags but no ads on archives.
4.) Displaying unique widgets on each sidebar of these different templates.
All of these changes can be made simpler if you understand template hierarchies in WordPress and directly implementing the changes to the canonical template.
In this case, you have isolated each template completely that makes it easier to implement complex changes specific only to that template. You also save some resources by not relying too much on PHP in serving the content.
The above example is not only limited on archives (tags, categories, etc) but can be implemented in customizing your entire WordPress theme. The key is to identify the canonical template in the hierarchy and make sure you use them in making big changes in your theme.
If you like to read more details about this topic, you can read this template hierarchy guide by WordPress.